2018年,美国电商销售额继续创新高. 在全球范围内,电子商务将继续稳步增长,达到2美元.3万亿年. 但是是什么让一个电子商务网页设计胜过另一个呢?
有几个因素决定了电子商务网站的整体成功,包括产品质量, 品牌认知度, 运输成本, 退货政策, 诚信, 以及客户服务. 然而,深思熟虑的 用户体验设计 这也是为客户提供满意、无摩擦体验的关键吗. 它不仅会将潜在的点击转化为实际的电子商务交易,还会让客户一次又一次地回来.
这里是一个全面的电子商务网站设计指南,创建伟大的电子商务网站, 附有示例.
首先,重要的是设计一个顾客觉得他们可以信任的网站. 大多数购物者担心隐私问题,以及该网站是否会通过提供安全交易来保护他们的个人数据. 如果网站不值得信赖,他们就会选择去其他地方购物.

以下是一些传达可信度的方法:
包括对业务的概述:
发布商店政策,并确保它们不会太难找到:
用通俗易懂的语言写作,避免法律或内部政策术语.

网站的外观和感觉是第一印象的主要驱动力. 研究 结论是人们会在50毫秒内决定他们是否喜欢一个网站.
以下是一些重要的电子商务设计技巧:

无摩擦才是正道. 导航是关于人们在网站上移动的容易程度, 找到他们想要的,然后采取行动. 电子商务购物体验应该是无缝的,这样购物者就不会中途退出.
这里有一些 电子商务网站设计 方便浏览的小贴士:
导航的顶层应该显示网站提供的类别集. 将产品分成有意义的类别和子类别. 类别标签作为描述产品范围的单个单词效果最好, 因此,购物者可以浏览它们,并立即了解它们所代表的内容. 对于优秀的电子商务用户体验,最好尽可能多地对网站导航进行用户测试,因为这是网站成败的关键功能.
简单地说, 如果购物者找不到产品, 他们不能购买产品——建立一个搜索功能,帮助他们轻松找到他们想要的东西;

选择越多,选择就越难. 通过过滤器帮助购物者找到合适的产品. 这将帮助他们缩小选择范围,直接跳到他们想要的产品范围.
“快速浏览”通过消除不必要的页面加载,减少了购物者找到合适产品所需的时间. 通常,产品详细信息显示在所查看页面上方的模态窗口中. 不要试图展示所有的产品细节, 而不是, 包括一个链接到完整的产品页面,以查看完整的详细信息. 也, 确保在显眼的位置包含“添加到购物车”按钮以及“保存到愿望列表”功能.

购物者总是寻找特别优惠、折扣或最优惠的交易. 让独家优惠可见,这样顾客就知道了. 即使价格差异不是很大,但是 心理感觉 节省一些钱会产生一种占上风的错觉.
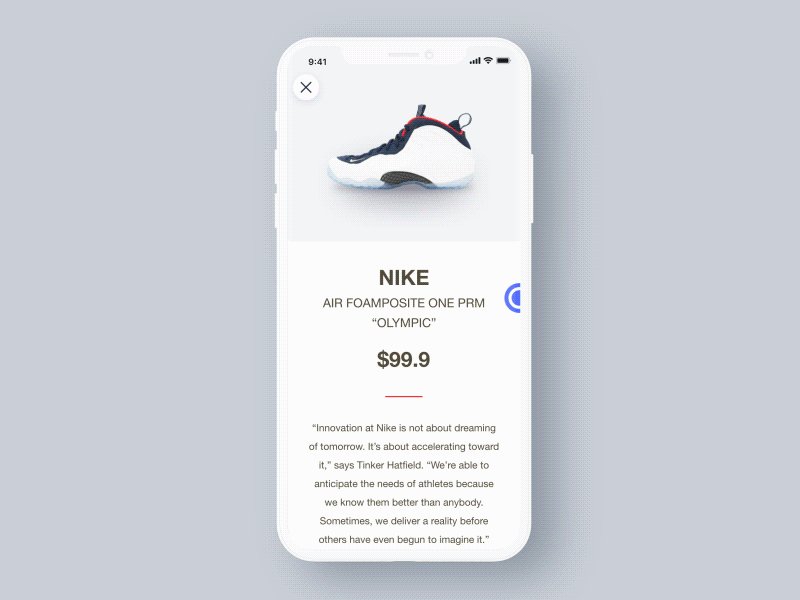
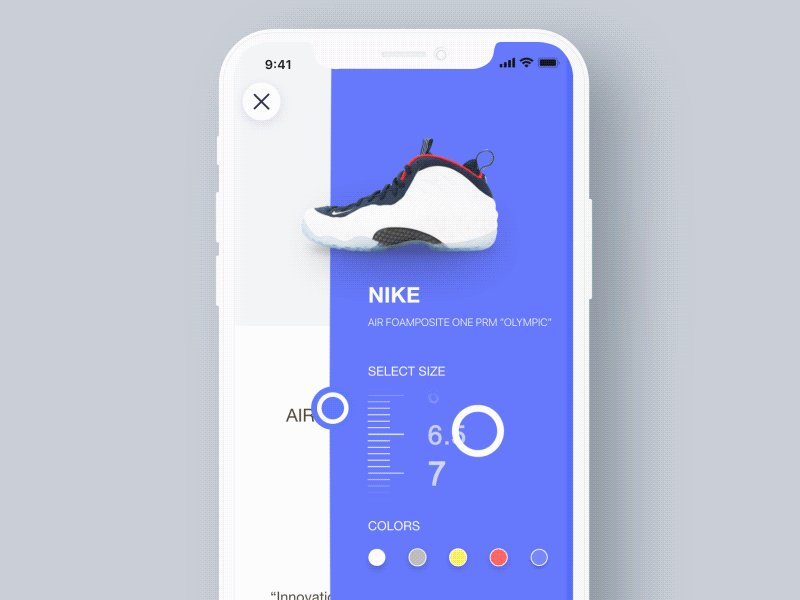
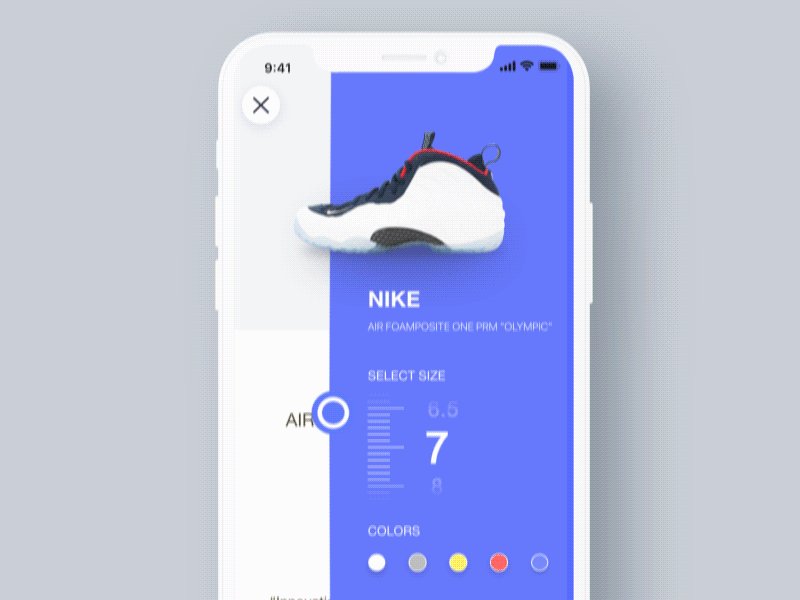
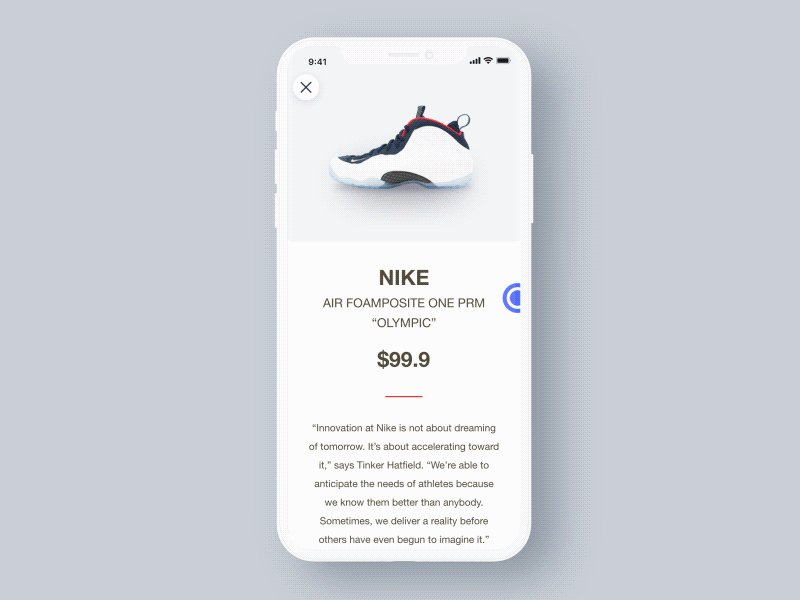
为杰出的电子商务用户体验当购物者成功 找到 他们想要的产品,就给他们 找出 关于产品. 设计一个产品页面,创造一种尽可能类似于亲自购物体验的体验, 通过包含大量的图像, 产品的详细说明和其他有用的相关信息. 让我们深入了解一下这意味着什么.

在电子商务中,购物者不能触摸、感觉或试用产品. 相反,一切都取决于他们在网上看到了什么. 这就是为什么提供清晰地展示产品各个方面的产品图像是至关重要的. 以下是完美产品形象的清单:


给顾客详细的产品信息,这样他们就能做出明智的购买决定. 显示可用性, 可选择不同的尺寸或颜色, 维, 尺寸表, 材料, 总成本, 保证, 和更多. 他们对产品剩下的问题越少,他们就越有可能购买.

根据 稀缺性原理, 人们对稀缺的东西给予更高的重视, 而那些资源丰富的资源则价值较低. 通过展示稀缺性,在销售过程中营造一种紧迫感——展示剩下的产品数量, 把缺货的尺码用灰色标出, 或者展示销售截止日期. 稀缺性将促使潜在买家采取行动.
越来越多地。, 公司正在使用先进的心理学研究, 为了提高用户粘性和购买量, 把曾经的艺术变成了一门科学. 劝导式设计 在电子商务中是获得更多购买的一种非常有效的方式.

展示顾客可能也喜欢的类似产品,并且与当前产品配合得很好, 或产品, 其他人已经购买了. 这可以显示在产品详细信息页面或购物车中,并将帮助引导购物者找到满足他们需求的产品, 潜在地鼓励他们继续购物——交叉销售相关产品的好方法.

购物车是必不可少的,因为它是购物者审查他们所选产品的地方, 做最后的决定, 然后结账. 购物车的主要目的是引导购物者结账. 下面是设计一个用户友好的购物车的技巧, 并将鼓励购物者进一步购买.

一个时尚和时尚的设计并不决定一个成功的电子商务网站,也不一定提供伟大的电子商务用户体验. 电子商务的成功只能通过完成购买的数量来衡量. 这里有一些方法来构建一个设计良好的结帐页面, 这将有助于成功的转换:


在线购物者希望无论如何都能获得无障碍体验. 在设计电子商务网站时, 这不仅仅是建立一个网站,而是创造一种在线购物体验,将被动购物者转化为付费客户.
希望,这 电子商务网站设计 指南将帮助你做出必要的设计决策,以建立伟大的电子商务用户体验,是专业的, 有吸引力的, 用户友好的, 并使顾客一次又一次地回来. 快速增长加上相对较低的市场份额意味着,新玩家仍有巨大的机会超越传统行业领导者.
电子商务, 也就是网上购物, 是一种电子商务的形式,它允许消费者使用网页浏览器通过互联网直接从卖家那里购买商品或服务.
“Call to Action”指的是在网站或应用程序中吸引客户执行某项操作(通常对业务有益)的内容,例如注册时事通讯, 获取更多信息, 下载销售资料, 或者完成电子商务购买, 等.
电子商务(又名网上购物)是通过互联网销售和购买服务和商品. 它是方便的, 可用的24/7, 可搜索的, 全球(广泛的客户范围), 对卖家和客户都是高性价比的, 而且不需要太多(如果有的话)物理空间.
一个网站的导航结构是指网站是如何建立的.e. 各个子页面是如何相互链接的. 当一个网站有许多子页面时, 它们必须链接到其主页,以便访问者可以使用网站的导航来浏览网站的内容.
客户转化率因行业而异. 对一个人有好处的东西,对另一个人就不一定了. 然而,截至2016年第四季度,全球购物者的平均转化率为2%.95%.
世界级的文章,每周发一次.
世界级的文章,每周发一次.