Motion has a profound impact on the user experience of digital products, but if interface elements don’t exhibit basic 运动 design principles, 可用性被削弱. 在用户界面上下文中, 运动 is more than a visual garnish. 它是一种令人信服的力量,可以增强产品的粘性,并扩展设计沟通的范围.
我们的世界是一个运动的世界. 即使在安静的时刻,树叶也会颤抖,肺部也会扩张. 在数字产品设计领域, 运动似乎是第二天性, an extension of the everyday to be leveraged with little effort. 要是那是真的就好了.
Just ask anyone who’s animated UI elements for the first time. 数小时的努力只能得到业余的结果. Something as simple as a card sliding onto the screen looks awkward. 这是为什么??
理论上,让UI元素移动是很容易的. Define points on a predetermined path, software tweens the gaps. 但现实并非如此. 工具和技术是必不可少的,但它们的力量来源于运动原理. If 运动 is to enhance the usability of digital products, 它必须建立在适用于无限数量用例的不变的行为规则之上.
运动设计与 UX 相对较新,但它的根源在于迪士尼. Frank Thomas and Ollie Johnston were among Walt Disney’s most valued 动画师 以及经典作品的主要贡献者,比如 Pinnochio, 小鹿斑比, 幻想曲. 他们的 动画的12个基本原则 保持对…的影响力 动画 用于电影、电视和数字内容.
迪士尼的原则提炼了物理运动的基本法则,以达到动画叙事的目的. 它们赋予画出来的角色以行动和情感, but they don’t adequately address the interactive 运动 needs of modern 用户界面.
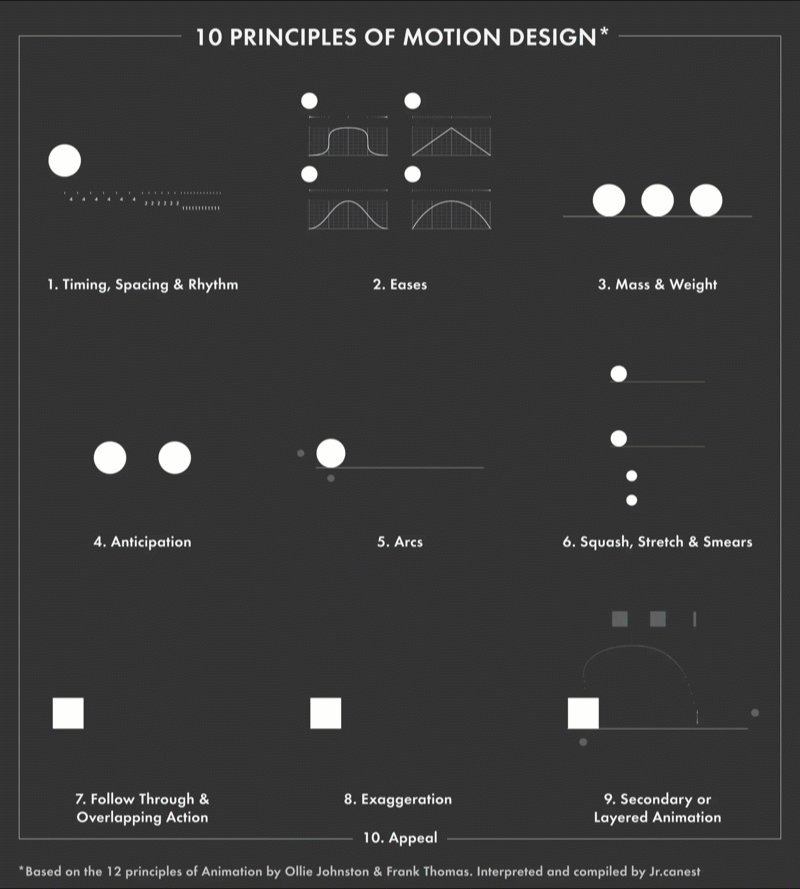
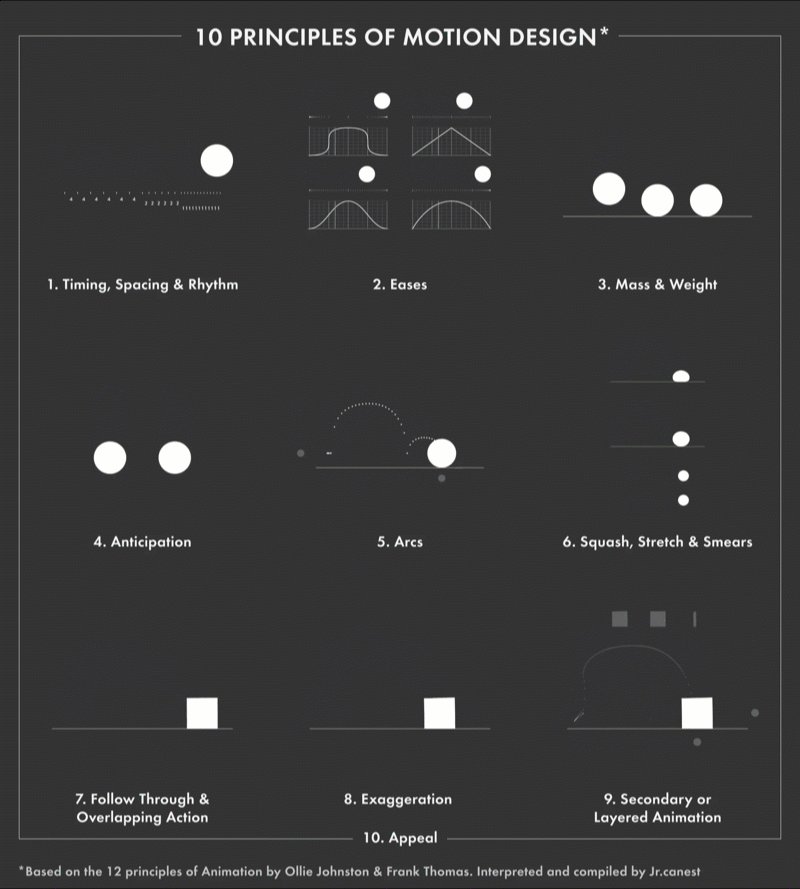
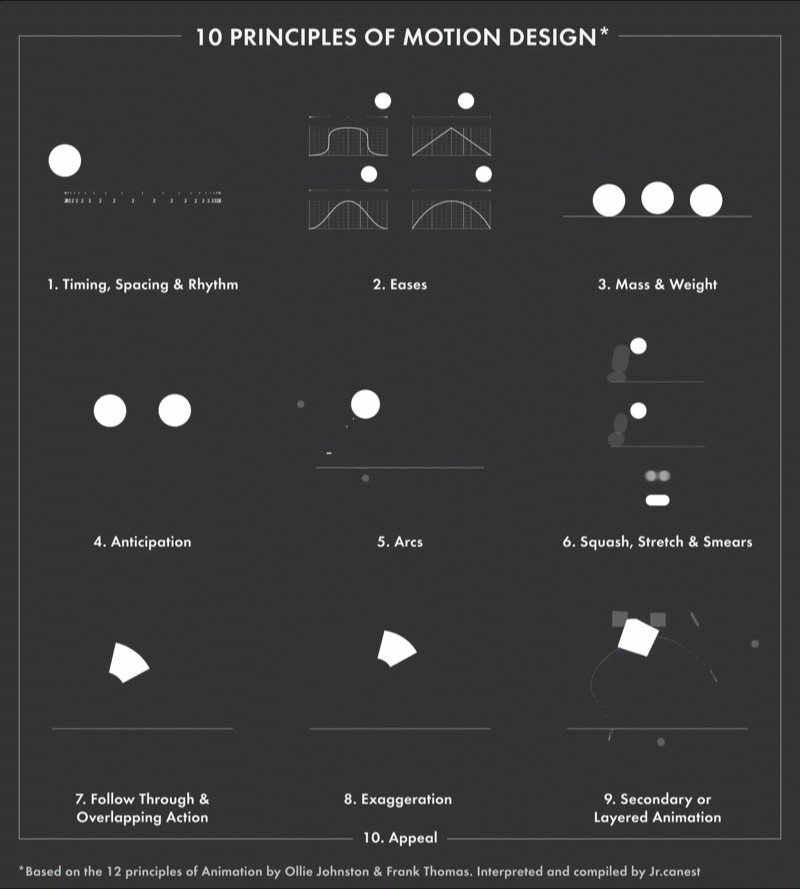
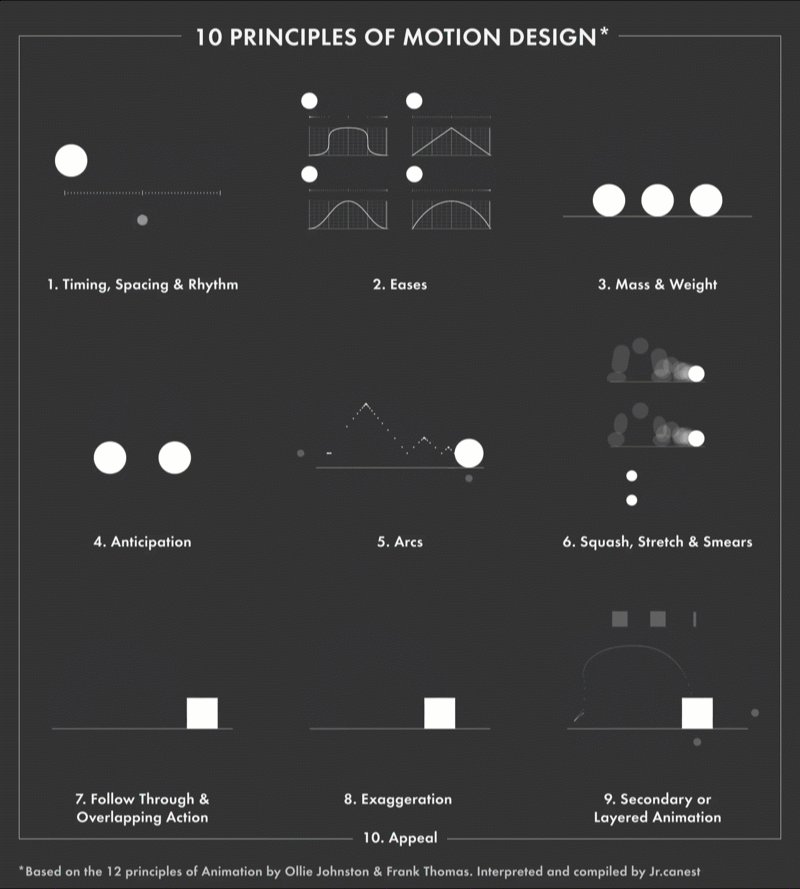
Contemporary designers have attempted to bridge this gap. 一个更能说明问题的例子是 运动设计的10个原则,由动画专家改编的迪士尼电影 豪尔赫·R. Canedo埃斯特拉达. 仍然, 运动设计的基础要求翻译,如果他们是整体应用到数字产品设计.

围绕交互UI元素(及其UX意义)重新定位运动原则的最雄心勃勃的尝试是Issara Willenskomer 动态用户体验宣言. 它的深度是惊人的,但它不是轻松的阅读.
在建立 12个动态用户体验原则Willenskomer:
在讨论动态图形的原理之前, 重要的是要强调在威伦斯科默的宣言中出现的关键区别.
动态设计并不等同于UI动画. 这一点至关重要,因为UI动画几乎总是被视为与UX无关的装饰物(除了增加魅力)。. 动作不是装饰, 而是行为, behaviors can only help or hinder the user experience.
运动设计涉及两个基本的交互:实时和非实时.


When it comes to UX, 运动 design must support usability in four distinct ways.
宽松 mimics the way real-world objects accelerate and slow down over time. 它适用于所有显示运动的UI元素.
与缓和相反的是线性运动. UI elements displaying linear 运动 go from stationary to full-速度, 从全速到静止, 瞬间. Such behavior exists nowhere in the physical world and appears halting to users.

当几个UI元素同时以相同的速度移动时, 用户倾向于将它们组合在一起,而忽略了每个元素可能有自己的功能的可能性.
偏移和延迟在同时移动的UI元素之间创造了层次结构,并传达了它们是相关的, 然而,不同的. 而不是完全同步, 时机, 速度, 元素的间距是交错的, 造成一种微妙的“一个接一个”的效果.
当用户在屏幕之间移动时,偏移和延迟表明存在多种交互选项.

育儿 links the properties of one UI element to the properties of others. 当父元素中的属性发生变化时,子元素的链接属性也会发生变化. 所有元素属性都可以相互链接.
例如,父元素的位置可以与子元素的大小相关联. When the parent element moves, the child element increases or decreases in size.
父级创建UI元素之间的关系, 建立层次结构, allows multiple elements to communicate with users at once. For this reason, parenting is most impactful when used in real-time interactions.

转换 occurs when one UI element turns into another. 例如, 下载按钮转换为进度条, 哪个转换成一个完成图标.
从用户体验的角度来看, transformation is an effective way to show users their status in relation to a goal (系统状态可见性). 当UI元素之间的进程与带有开始和结束的过程相关联时,这一点尤其有用.g.,下载档案).

值的表示(数字), 基于文本的, 或图形)在数字界面中是丰富的, 出现在从银行应用到个人日历再到电子商务网站的各种产品中. Because these representations are tied to datasets that exist in actuality, 它们可能会发生变化.
价值变化传达了数据表示的动态性,并告知用户数据是交互式的,可能在一定程度上受到影响. 当不动地引入价值时,用户参与数据的意愿就会降低.

屏蔽 is the strategic revealing and concealing of parts of a UI element. By altering the shape and scale of an element’s perimeter, 屏蔽标志着实用程序的变化,同时允许元素本身保持可识别性. 出于这个原因,详细的视觉效果,如照片和插图是理想的候选人.
从可用性的角度来看, 设计师可以实现屏蔽,向用户显示他们正在通过一系列交互进行.

In 2D space, there is no depth, UI elements may only move along the X or Y axis. 叠加在ui的2D空间中创造前景/背景区分的错觉. 通过模拟深度,叠加可以根据用户的需要隐藏和显示元素.
信息层次结构 在使用覆盖时,这是一个重要的考虑因素吗. 例如,用户在笔记应用程序中首先应该看到的是他们的笔记列表. Then, overlay could be used to unveil secondary options for each message—like 删除 or 存档.

克隆 is a 运动 behavior wherein one UI element splits off into others. It’s a clever way to highlight important information or interaction options.
当UI元素在界面中具体化时, they need a clear point of origin that links to an element already on-screen. If elements simply burst or fade into existence out of nowhere, 用户缺乏自信交互所需的上下文.

想象一扇磨砂玻璃门. 它需要相互作用才能打开, but it’s possible to discern (to some extent) what awaits on the other side.
遮蔽的工作原理是一样的. 它为用户提供了一个界面,要求进行交互,同时显示屏幕提示. Navigation menus, passcode screens, folder/file windows are common examples.

当两个(或更多)UI元素同时以不同的速度移动时,就会显示视差. 这里的目的是建立等级制度.
视差引导用户走向交互式UI元素,同时允许非交互式元素留在屏幕上并保持设计的统一性.

维数 makes it seem as though UI elements have multiple interactive sides, 就像物质世界中的物体一样. The behavior is achieved by making elements appear as if they are foldable, 滚动, 浮动, 或者赋予现实的深度属性.
作为一种叙事手段, 维度意味着UI元素的不同面是相互连接的,可以实现无缝的屏幕转换.

多莉和变焦允许用户通过UI元素在空间上“旅行”或增加其规模以揭示更大的细节水平.


互动体验需求 运动 在所有的敏捷和微妙的形式. 当运动设计原则得到维护时, 即使是最基本的UI元素也会成为人类交流的复杂代理. 当运动设计准则被忽略时, movement embodies characteristics not found in the natural world. No amount of 审美 splendor can overcome the resulting clumsiness.
动作设计与数字产品的用户体验之间的关系正在迅速成熟. 对运动采取原则性的方法,可防止过分依赖转瞬即逝的趋势效用, 工具, 和技术. 更好的是, 它跨越了2D屏幕上元素的抽象运动和3D世界中运动的感知之间的鸿沟.
让我们知道你的想法! 请在下面留下你的想法、评论和反馈.
Motion graphics are animated, meaning they exhibit movement. 这在传统的平面设计中是不一样的. 通过坚持运动设计原则, 比如放松和养育, 动态图形通过模仿现实世界中的动作,使2D屏幕栩栩如生.
在用户界面上下文中, 运动 aids usability by providing experiential continuity, 创造预期结果, 并引导用户达到他们想要的目标. 运动设计原则, 例如偏移和延迟, inform users of interaction possibilities and help them find important information.
越来越多的设计程序能够产生动态图形动画, popular programs like Figma and Sketch support animation timeline integrations. 然而, 标准的载体是Adobe After Effects, especially when it comes to experimentation and developing novel 运动 behaviors.
动态图形动画s are used in a diverse and growing set of digital media. 2007年之前,全球移动设备大量涌入, 动画 were more commonly associated with film and television. Today, they are an integral part of the user experience of digital products and apps.
世界级的文章,每周发一次.
世界级的文章,每周发一次.