无论是创新新产品还是优化现有产品, UX和UI设计师 是否应该利用他们的产品用户熟悉的产品和界面的知识. 其回报是更流畅的交互、更快的采用率和更好的整体可用性.
用户甚至在你设计产品之前就知道你的产品是如何工作的,以及如何使用它. 至少,他们 应该. 设计师想要令人兴奋和原创, 但是用户总是会基于他们以前使用过的东西来使用新产品和新功能(这被称为“心智模型”),正是因为这个原因, 设计师应该满足用户的期望.

心智模式是建立在信念的基础上的, 也就是说,不是事实, 它是用户知道(或认为他们知道)一个系统的模型,比如你的网站. – 尼尔森诺曼集团
通过习惯性地使用当今存在的众多产品, 用户的大脑会为产品的功能建立心理模型. 这些心理模型是通过经常使用一个系统(比如网站)形成的, 应用程序, 或者甚至是一个更有触感的用户界面,就像上面的汽车座椅一样), 以及系统如何运作的知识.
用户会将他们对一个熟悉产品的期望转移到另一个看起来相似的产品上.
这些天, 比起书本或普通电视,花更多时间与触屏设备互动的孩子们尝试滑动平板电视(甚至书籍)的现象并不罕见。, 当刷卡不工作时,你会感到惊讶. 根据他们接触触屏设备的情况, 触屏一代 是否已经建立了这样的期望(心理模型):滑动是每个盒状物体应该做出的反应.
即使他们被一本书弄糊涂了, 这些孩子拿起不熟悉的触屏设备可能没有问题. 这并不是因为他们花时间学习使用每一个设备,而是因为他们了解了一个特定的设备以及它是如何工作的. 他们的大脑为手术储存了心理模型, 他们能够成功地将其应用于使用相同或相似模式和序列的其他设备.
每个用户都有自己的心智模型, 不同的用户可以为同一用户界面构建不同的模型. 进一步, 可用性的一大难题是设计师和用户心理模型之间的普遍差距. – 尼尔森诺曼集团的雅各布·尼尔森.

设计师沉浸在设计项目中,经常形成自己的心智模型. 他们也可以从其他设计师使用的常见交互设计模式中获得它们. 在某种程度上,这会产生一个“设计师泡沫”.“很容易陷入……的陷阱。 设计 有些东西对其他设计师来说是有意义的,但可能会让普通用户感到困惑.
人们有独特的思维模式,通常是由教育、经历、年龄和文化形成的. 对于生活在前面提到的“设计师泡沫”中的设计师来说,普通用户并不精通微妙的UI模式.“为了与用户产生共鸣,并设计出最大的可用性, 设计师需要缩小设计师和用户心理模型之间的差距.
为了与用户现有的心智模式保持一致, 设计过程应该理解用户对产品工作方式的期望. 这是特别重要的一部分 用户体验研究 用于发现用户需求和痛点的方法.
当用户的心理模型与设计的实际工作方式存在差异时,就会出现心理模型的不一致. 这种脱节产生了可用性问题, 因为产品不符合用户的期望和现有知识. 抓住用户的注意力和信心的窗口很小, 因此,错位可能会带来灾难.
例如,大多数人已经用够了 电子商务系统 他们已经形成了对体验如何流动的期望. 给用户带来意想不到的流量可能意味着转换率和销量的下降.
今天,大多数购物者都有一个期望 可选的登记 根据以前的经验,他们不愿意花时间填写表格,而是作为客人结账. 根据… Econsultancy调查, 25%的购物者在结账前被迫创建账户时放弃了购买.
在一个 用户界面工程案例研究, 当结帐流程中的“注册”按钮被“继续”按钮取代时, 这一小小的调整创造了3亿美元的收入增长. 根据以往的经验, 购物者对点击“注册”按钮后的流程有一个心理模型——通常是一个耗时的注册过程,在购买产品之前是必要的. 这些负面预期导致购物者放弃购物车.
在另一个例子中, Snapchat最近遭遇了重大阻力 在对用户界面进行重大修改之后. 用户希望Snapchat的外观和操作都像他们已经习惯的上一个版本, 现有的思维模式与新版本并不一致.
结果? 用户很困惑这一变化导致大批员工离职,公司可能无法从中恢复过来.
总而言之,人们的期望和心理模型是基于以前使用特定产品的经验. 用户体验或UI中的意外惊喜可能会导致困惑和沮丧,公司为此付出代价.

可用性测试 和其他 用户体验研究方法 帮助揭示设计体验与用户心理模型之间的不一致. 此外, 心理模型之间的差距可以通过交互式的游览来改善, 注意新员工培训, 实时反馈, 和/或 极大的可能性 协助学习新的产品功能和新的用户界面.
更新和设计变化不一定会给用户带来混乱. 与其强迫用户做出改变,不如让用户有机会做出改变 更新软件时,他们准备好了. 当用户能够有意识地选择界面何时可能改变并潜在地挑战他们熟悉产品的现有模型时, 他们对新设计更有意识,也更有力量.

谷歌最近对其 谷歌日历. 这次重新设计为这个全球数百万人使用的产品带来了十年来最重大的设计变化. 而不是把它强加给用户, 对他们来说,如此重要的东西的巨大变化可能会增加摩擦和挫折, 他们提醒用户即将发生的变化. 谷歌允许用户在旧版本和更新版本之间切换几个月,直到最终完全替换旧版本.
使产品的旧版本兼容并可用, 并允许用户在有限的时间内继续使用熟悉的版本, 能保持信任. 允许并授权用户 决定 何时学习新的界面会让他们觉得自己仍然在控制游戏体验.

做全面, 对用户已经熟悉的现有设计进行大规模更改可能会违反用户现有的心智模型. 以尽量减少惹恼用户的风险, 公司可能会考虑通过几次更新或在较小的群体中测试更改来进行小的调整.
Facebook在使用这一策略方面非常成功. “反应,例如:, 在全球发行之前,是否在特定地区进行了广泛的实施和测试. 虽然小的调整经常发生, Facebook对于推出可能扰乱用户心智模式的重大更新非常谨慎. 通过多个版本启动更改可以将需要改进的心智模型的数量降至最低.
雅各布的互联网用户体验定律 声明“用户将大部分时间花在你的网站以外的网站上。. 因此, 很大一部分客户对你网站的心理模型会受到从其他网站收集的信息的影响.”
简单地说, 用户体验设计师的目标是创建一个允许用户快速轻松地完成目标的过程. 人是有习惯的动物, 利用用户心理模型意味着用户在使用产品之前就知道如何使用它.
对于用户体验设计师来说,创造是很常见的 旅行地图 同理心图, 并在创建新产品(或改进产品)时使用数据来帮助识别用户痛点。. 说到心理模型, 同样的用户体验研究方法和过程可以应用于研究现有的竞争对手或同类产品.
在设计新产品时, 研究现有系统可以为设计师节省大量时间和金钱,因为它可以消除为了测试新概念而从头开始创建新原型的需要. 观察用户如何与现有设计交互,找出他们对类似设计的期望.
设计师可以尝试改进现有的解决方案. 另外, 只要目标人群是相同的, 镜像知名系统意味着只需做很少的测试来验证核心功能的可用性.

世界上最受欢迎的应用程序直接受到彼此的影响, 他们经常根据现有的心智模型执行设计. 例如, Facebook引入了“喜欢”的互动模式,,随后被领英和Instagram复制.
推特引入了话题标签,随后被Facebook和Instagram复制. 标签是由Twitter引入的,然后被Facebook、LinkedIn、Instagram和其他公司复制. Instagram引入了故事,然后Facebook实现了这些故事. Snapchat引入了照片滤镜和照片处理功能,随后Facebook复制了这些功能.
在几乎所有这些实例中,对这些特性的采用几乎没有变化. Facebook和Twitter的竞争非常激烈, 他们总是希望利用彼此的成功. Facebook有条不紊地模仿竞争对手的产品体验, 当一个新的, 成功应用涌现, 如果他们无法获得它, 这正是他们将要做的.

最近的统计数据 显示Facebook有超过2个.每月20亿活跃用户. 这个应用如此受欢迎,以至于影响了今天的许多设计,因为用户对Facebook等熟悉的产品所建立的范式有了期望.
例如, 因为Facebook的设计影响了今天, 在许多不同的桌面应用程序中,在登录区附近的右上角找到通知图标是很标准的. 状态更新、新闻提要和点赞在其他应用程序中也越来越常见.
LinkedIn可以按照他们想要的方式设计个人更新、新闻推送或通知. 然而, 利用他们的成功, 庞大的用户基础, 以及用户现有的心智模式, 他们选择创造一种体验 直接模仿Facebook.
除非有特殊的原因来规避用户的期望, 引用熟悉的模式可以让设计师将用户的注意力集中在更重要的事情上, 产品独特的特点. 即使有人从未使用过LinkedIn, 他们对Facebook的了解意味着一切都很熟悉.
Skeuomorphism 是一个用来描述界面对象的术语,它反映了现实世界中对应对象的外观和/或用户如何与它们交互. 这种设计理念利用了用户对实际对象的现有知识和心理模型,因此他们不需要学习新的界面.
许多数字UI元素反映了现实世界的对应物. 这并不是因为设计师缺乏想象力, 但他们意识到,与现实世界中的任何类似元素分离的UI元素意味着用户需要付出更多努力来解释他们所看到的内容. 合并 数字用户界面中的开关 它的外观和功能就像人们可能在家中找到的电灯开关,大大减少了用户的认知负荷. 视觉隐喻就在那里,他们马上就知道它是用来干什么的.

这一原则 应该适量使用吗,但如果应用得当,可以非常有效地提高可用性. 拟物化意味着UI的外观和功能都与现实世界中的对应产品相似. 然而, 设计师需要小心这种心理模型理论, 因为功能或外观上的差异实际上会降低设计的可用性.
拟物化设计在专业音频制作应用中很常见. 数字插件通常模拟模拟齿轮,如压缩器,均衡器和混响单元. 如下图所示, 左下角的数字插件利用拟物化设计来模拟顶部的单元.
拟物化设计元素的使用使用户能够应用从操作真实世界的声音压缩机中存在的心理模型. 右下角的图像采用了一种独特的设计,它不是基于任何现有的齿轮. 正因为如此, 即使他们使用了真实世界的实物, 用户没有基本的界面知识,需要花费额外的时间和精力来学习它.

为了最大化可用性,基于心理模型进行设计是非常重要的. 在现有的心智模型和标准中创造和创新可以带来新的和令人兴奋的产品,这些产品仍然符合用户的期望. 只有在必要的时候,才应该有策略地违反这些思维模式.
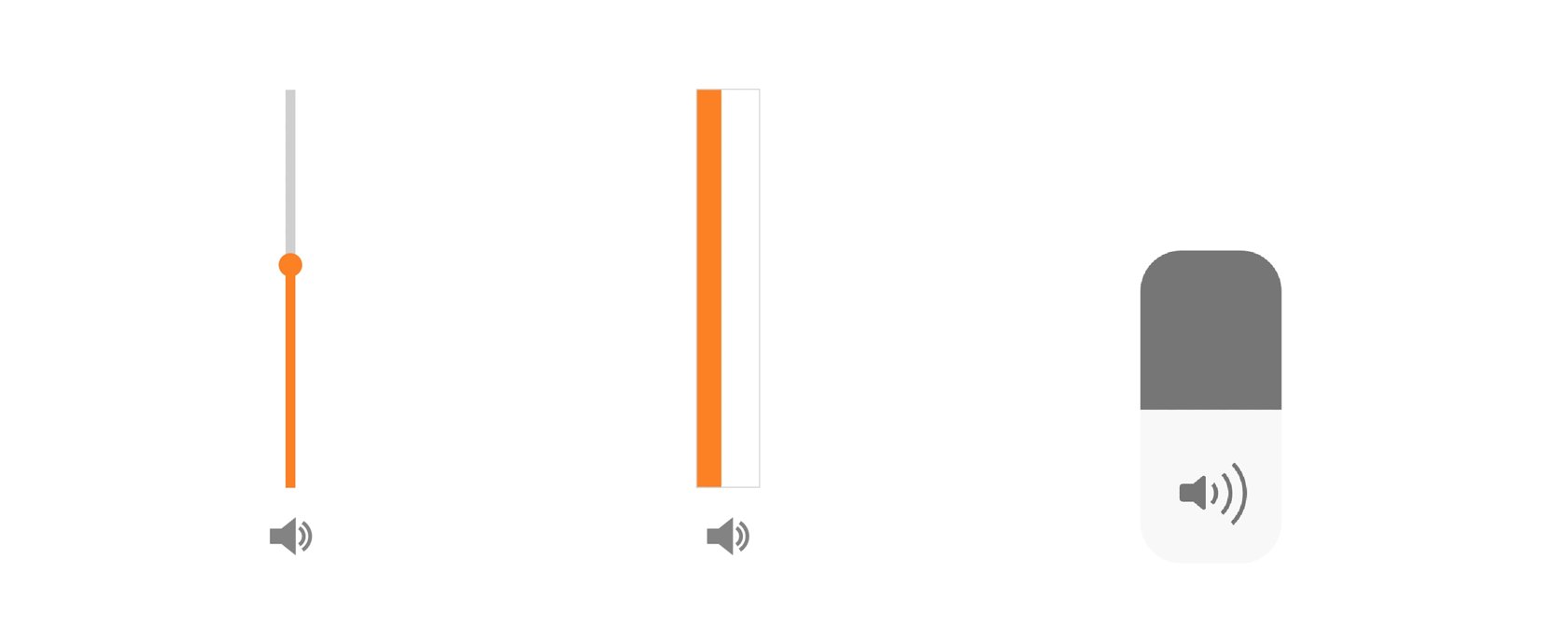
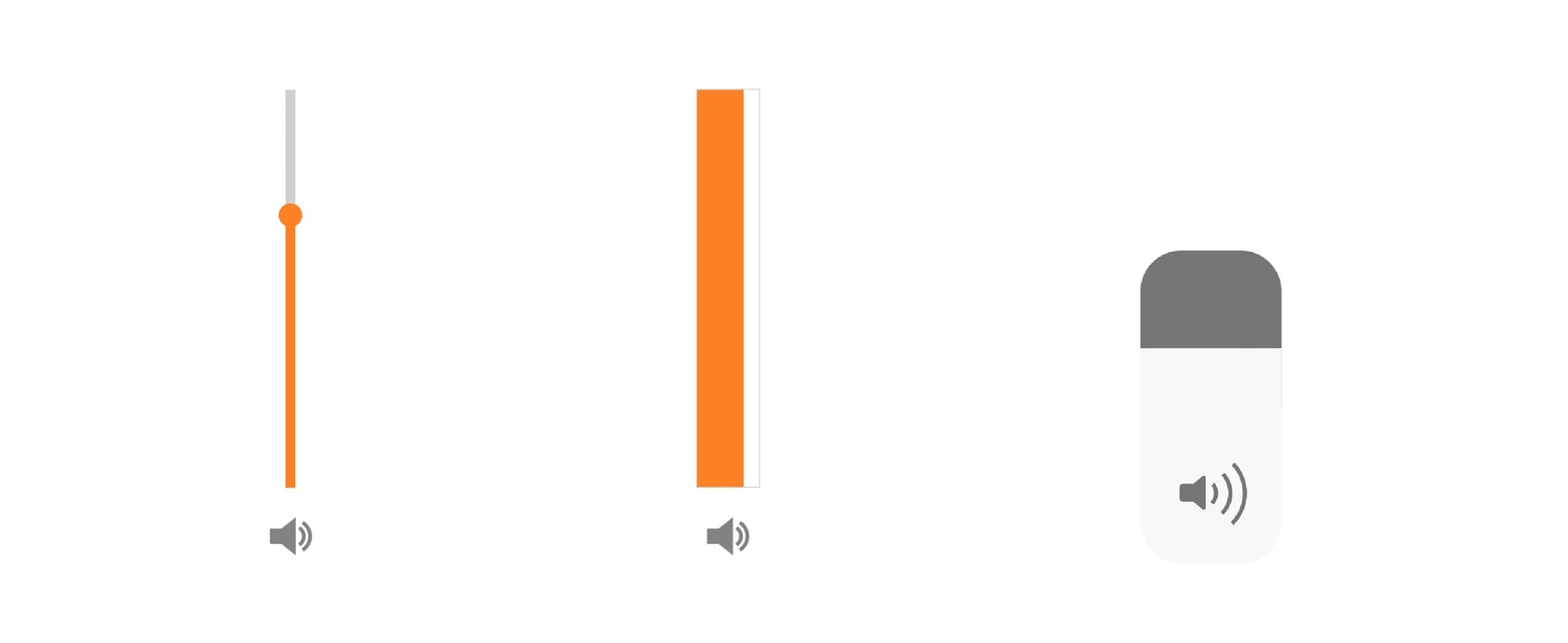
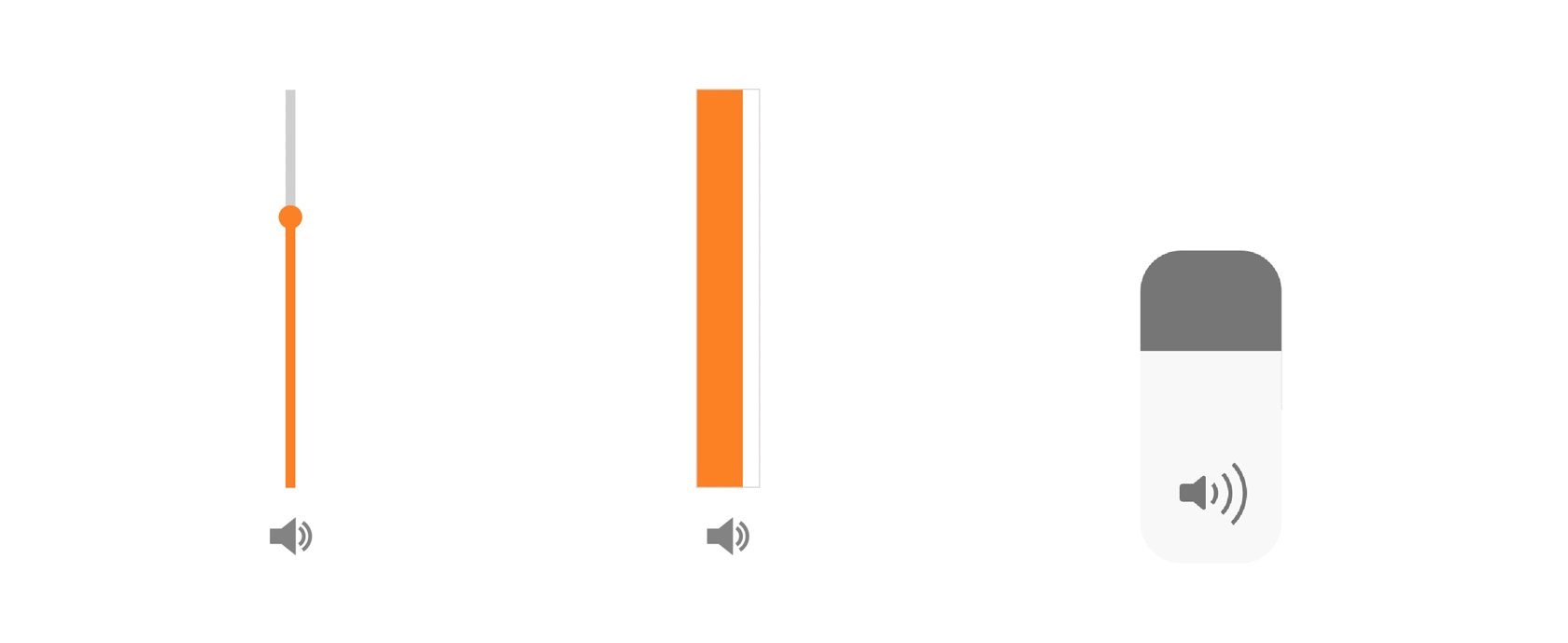
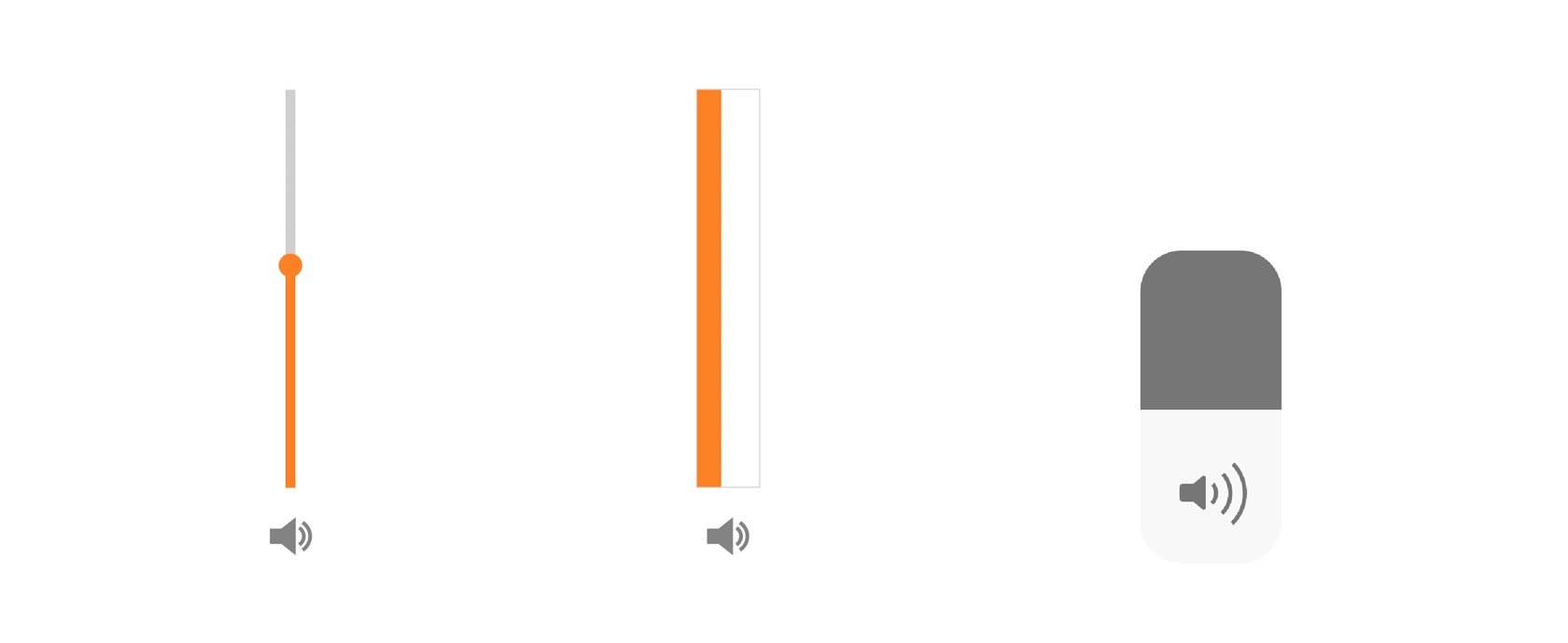
例如,大多数人已经形成了音量滑动器的心理模型. 在下面的例子中, 左边的滑块代表了大多数人对于音量滑块的心理模型. 中间的滑块是 设计成一个笑话,但它说明了一个重要的问题.
滑块完全违背了用户的心理模型和期望, 因为它看起来像一个垂直滑块, 而是, 它是水平运行的. 右边的滑块来自苹果的iOS系统. 苹果利用创造力和创新设计出新颖而原创的产品, 但它仍然尊重心理模型的格子结构,形成了对音量滑块如何操作的共同预期.

对已建立的设计进行UX研究将有助于澄清现有的心理模型,并使设计师能够利用他们的产品用户的心理模型。. 反过来,这些发现将帮助设计师优化任何数字产品的可用性.
忽视心理模型的设计师是在铤而走险. 利用现有的心智模型作为创造力和创新的基础,可以使设计师改进现有产品,并帮助他们设计出令人兴奋的新产品.
用户的心理模型是用户对产品或体验应该如何表现的期望. 这种心理模型通常是通过使用类似的产品或使用模式,或通过参与类似的体验来帮助用户形成事物最有可能如何工作的想法而形成的.
共同的心智模式是一群人围绕某种互动形成的期望, 模式, 以及通过共同的文化或地理位置共享的经验.
理解用户的心理模型在界面设计中是很重要的,因为它可以帮助设计师理解用户期望的工作方式. 这为设计师构建直观的体验和界面提供了有用的提示, 可预测的, 因此对他们的观众来说是非常有用的.
用户研究或UX研究是调查用户需求的实践, 预期, 以及痛点,以便设计最佳体验,帮助用户实现目标. 用户研究采用多种形式,可能包括观察, 用户访谈, 调查, 可用性测试.
定性用户研究是一种超越定量研究的研究,旨在探索用户行为的“为什么”. 这种研究通常结合定性捕获方法,如上下文观察, 用户调查, 面试, 引导任务完成, 可用性测试.
世界级的文章,每周发一次.
世界级的文章,每周发一次.