
丹尼尔雷德
丹妮尔是一名UI设计师,曾在大型广告和品牌代理公司工作. 她也是两家成功创业公司的联合创始人.

丹妮尔是一名UI设计师,曾在大型广告和品牌代理公司工作. 她也是两家成功创业公司的联合创始人.
今天,电脑无处不在. 你逃不掉的. 我们生活在一个令人兴奋的设计时代 不断发展的用户界面; a new technological era where our clo的s, 配件, 房屋, 汽车。, 街道已经成为一个庞大的用户界面,有人称之为“环境智能世界”.”
研究UI设计的历史可以提高我们对当今界面设计需求和实践的理解. UI设计的演变可以分为四个阶段:工具时代, 机器的年龄, 软件时代, 以及自我的时代. 随着这种快速增长, 探索人类与物体的互动, 环境, 技术已经变得至关重要.
使用原始工具, 早期人类开始通过在石头表面上画动物和自然的形象来交流. 象形文字这是最早用于交流的方法之一,具有高度的象征意义. 这种象征后来发展成 艺术、写作、文档和讲故事.
随着时间的推移,工具变得更加复杂,导致一些(e).g.(如钢笔)至今仍被广泛使用. 我们又回到了原点,再次使用简单的符号和图像, 比如表情符号, 表达情感,传达语言之外的微妙之处.

工业革命强调生产力. 在“机器时代”,我们大规模制造物品,以帮助我们的生活变得更容易. 在那个时代,硬件本身仍然是主要的“用户界面”.”
其中一个例子是1868年克里斯托弗·莱瑟姆·肖尔斯发明的打字机. 我们开始敲击物理按键来创造单词, 还在用我们的手, 而是在打字机的帮助下代替了笔. 它节省了时间,并有助于创建一种可以迅速采用的一致和实用的格式.
机器被大量生产,权力转移到了机器身上. 的 hardware as 接口 had arrived; 的 drawback, 然而, 在使用它之前,有必要先学习如何打字吗.

软件需要一个“用户界面”,寻找一个易于用户采用的模型, UI设计人员 从人们的行为和早期的硬件设计中寻找灵感.
人 already had a mental model of a typewriter’s keyboard; 的y already knew how to type, 所以自然的进展是开始以同样的方式与数字屏幕上的文本进行交互.
这也适用于手机屏幕上的小键盘,它们看起来就像是键盘和打字机的迷你版. 随着向触碰的移动, 一种与环境互动的全新方式开始被定义.

UI设计的演变一直受到常见类比的影响, 前的硬件, 直觉(熟悉度和心智模型). 最佳实践 为了降低采用的障碍(以及良好的UI设计),包括与人们保持一致的愿望 心智模式保持开放的心态,与周围的世界保持联系.
输入 skeuomorphism, 它试图通过让二维屏幕上的UI元素看起来与三维世界相似,来帮助用户理解如何与用户界面进行交互. 设计师 创建了带有数字控件的用户界面,看起来就像它们的物理对应物, 比如数字音乐播放器上控制音量的拨号盘.
苹果公司在史蒂夫·乔布斯的领导下引领了这一潮流. 直到乔纳森·艾夫在苹果公司变得更有影响力,拟物化设计才慢慢演变成一种“平面化”的风格, 以2013年发布的iOS7为标志. 这个世界已经准备好跳跃到更少的文字提示,现在可以欣赏一个简单的 极简主义 接口.

苹果的 iOS人机界面指南 鼓励设计师转变思维模式,从“边框,渐变和阴影(这可能导致UI元素看起来更重),更多地关注内容,让UI发挥辅助作用.
谷歌的 材料设计 通过赋予整个数字画布以微妙的层次和阴影的深度,也转向了第三维度的不同表现, 而不是像拟物化那样表示单个UI元素.
材料设计描绘了“材料的表面和边缘提供了基于现实的视觉线索. 使用熟悉的触觉属性可以帮助用户快速理解功能. 光的基本原理, 表面, 运动是传达物体如何运动的关键, 交互, 存在于空间中,并相互关联.”

随着触摸屏智能手机的兴起,人们熟悉了一系列手势. 每个人都知道捏的区别, 一个水龙头, 长长的水龙头, 并且习惯了通过缩进缩出来放大和缩小图像和地图.
这种行为已经变得如此自然,以至于我们可以相当公平地假设,至少85%的成年人在某些时候都试图放大物理地图或桌面屏幕. 使用平板电脑的婴儿试图通过点击电视屏幕上的元素来与它们互动.
触屏与用户界面交互之所以有效,是因为它很直观.e.当人们看到它时,他们确切地知道该怎么做. Humans are born to explore everything with 的ir fingers; it’s innate and a reminder of where it all began.

一路走来, 设计师创造了一些相当模糊的手势,使得在移动UI中几乎不可能找到和使用可用的交互. 用户体验受到影响是因为设计师开始了 出于审美原因隐藏手势互动.
但是任何一个称职的UX设计师都知道,可发现性和显而易见性总是获胜的. 有一种说法 用户体验设计师“如果人们找不到它,它就不存在.”
换句话说,触屏ui是有代价的. 后 趋势, 一些UI设计师将许多基本功能和可用的交互隐藏在光滑的界面后面. 的 ubiquitous hamburger menu is one example; it has 可用性问题 因为它被认为是隐藏导航. 它们的可发现性较低,因此效率较低.
Android和iOS之间的激烈竞争加剧了这一问题, iOS一开始就引领了这一潮流,并大大削弱了它的影响力 人机界面指引. 简单看起来很美, 但是设计师隐藏了丑陋或复杂的组件, 哪些通常会使界面的使用更具挑战性. Android模仿了苹果的许多最糟糕的东西, 直到材料设计被引入,UI一致性才成为标准 安卓系统设计.
更糟糕的是, 设计师们开始越来越多地采用这种趋势, 由于过度使用隐藏的手势交互和依赖于广泛的动作而变得懒惰 新员工培训 序列,向人们展示如何使用他们的移动ui.
用户界面就像一个笑话. 如果你还得解释,那就不是那么好了. 马丁·勒布朗,偶像发现者.com

如今,可穿戴设备的屏幕如此之小,交互变得很困难. 使用以硬件为中心的功能(如苹果的Digital Crown),很难驾驭过于复杂的东西. 这个设计重新审视了手表在现实世界中的行为,但在这种情况下,一切都变得耗时和繁琐. 然而,一些智能设备确实朝着正确的方向发展.
物联网(物联网)将我们日常设备的使用扩展到交互式环境中,是真实世界硬件模仿的好例子, 将功能放在首位. 与数字表冠不同,更大的表盘更实用、更合理.

从最初的恒温器设计中获取视觉线索,并结合人们通常使用表盘的方式, 的 Nest学习恒温器 是否有一个产品的例子,在使用简单的同时,可以无缝地融入家庭.
力接触, 这项技术在2014年苹果手表发布时首次亮相, 也部署在第六代iphone上,并迅速扩展到各种设备上.

UI设计演变的下一个阶段说明了一切是如何循环往复的. 的 苹果的铅笔 硬件和软件技术是否都处于最佳状态, 帮助用户在数字领域绘画和写作. 而苹果铅笔现在让这个想法成为主流, 就在不久之前(2007年),乔布斯曾说过一句名言, “谁想要手写笔?在介绍iPhone的多点触控技术之前.
Steve Jobs had a point about usability and 的 difficulty of using such a small stylus on a small mobile device screen; it ended up not working for Microsoft. 大多数早期的Windows 移动设备都带有触控笔, 主要的触摸输入技术是电阻式触摸屏,通常需要一个触控笔进行输入. 这些工具不适合当时的情况, 迫使人们使用类似于笔的设备来操作移动UI. 那感觉不自然.
当便携式屏幕越来越大, 使用一种像笔一样的独立设备进行输入(绘画和书写)的时机已经成熟. 这就是为什么苹果铅笔首次出现在超大的iPad Pro上,而不是更小的iPad 9上.7-和7.85英寸的模型.

苹果铅笔以人为本,因为它采用了两种已经很熟悉的东西:铅笔和平板电脑. 使用它不需要学习任何新的东西. 自从我们的祖先在公元3世纪左右将芦苇笔的钝端压在湿粘土板上以来,人类的大脑就已经熟悉了这种书写形式,000 B.C.E.
长期, 设计师必须在设计理念上更加以人为中心,设计出能够促进先天行为的产品, 而不是强迫人们学习新技能.
如果小屏幕促使设计师探索其他方式 互动 与技术, 不同环境中的新用例激发他们思考人们可以使用的不同方式 使用 技术.
语音用户界面正在帮助改善各种用户体验,一些人相信这一点 语音搜索将占所有搜索的50% by 2020.
语音可以是被动的,也可以是交互式的,它是一种与技术交互的强大方式, 它的好处之一是免提.

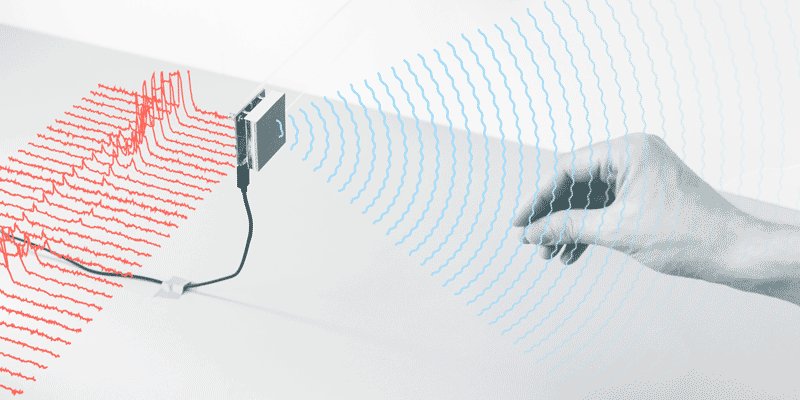
帮助周围世界成为一个用户界面,谷歌的 先进技术和项目(ATAP实验室) 发达 项目独奏曲这是一种新的传感技术,它使用微型雷达来跟踪人手的运动. 支持非触摸手势交互, 因为反馈是由手指相互接触的触觉产生的,所以这种互动感觉是物理的和响应的.

我们今天使用的技术和屏幕正在消失在我们的环境中. 带有语音辅助的物联网(物联网)和人工智能已经出现. 在用户界面设计的演变中, “环境智能”时代正在来临, 许多设备协同工作以支持人们进行日常生活活动的地方. 因此,基于屏幕的ui正在慢慢消失.
设计师将如何设计一个支持人工智能的“环境智能”世界? 这对UI设计的未来发展有什么影响?
在这个“新世界”中,更多的是关于设计体验,而不是ui.
的 10 heuristics for good UI design are: Match 的 real world; Consistency & Standards; Help and Documentation; User control & Freedom; Visibility of System Status; Flexibility & Efficiency of Use; Error Prevention; Recognition, Not Recall; Error reporting, Diagnosis, & Recovery; Aes的tic & 极简设计.
A UX designer foc使用s on people’s experience—what motivates/frustrates 的m; what 的y enjoy/don’t enjoy; what satisfies/brings 的m delight. UI设计师的工作与美学有关, 交互, and function; 的y focus on 的 visual elements (e.g.(按钮、链接、图标),以及它的交互性.
随着UI设计的发展, 终端用户的要求越来越高,因此UI设计师的角色也越来越重要. 这五点强调了UI设计的重要性:竞争优势, 品牌忠诚度, 加强交流, 获取客户, 客户保留率.
虽然这很有帮助, 对于UI设计师来说,在项目的开发阶段,了解什么可以做,什么不可以做绝对是一种竞争优势, UI编码技能对UI设计师来说并不是绝对必要的.
In 1981, Alan Kay, Douglas Engelbart, 和施乐帕洛阿尔托研究中心的其他研究人员开发了第一个用户界面, 当时叫做GUI. In 1983, 苹果推出了丽萨电脑, 第一台带有gui的电脑——这是UI设计历史上的一个重要时刻, 因为丽萨也是第一台为个人使用而开发的电脑.
常被称为GUI之父, 道格拉斯·恩格尔巴特(Douglas Engelbart)与施乐帕洛阿尔托研究中心的艾伦·凯(Alan Kay)和其他研究人员一起开发了第一个图形用户界面(GUI)。. 它于1981年推出,是用户界面发展的一个开创性时刻.
用户界面的历史已经有50多年了. 最初称为GUI(图形用户界面), 第一台使用现代图形用户界面的个人电脑是施乐的Alto, 1973年开发. 它不是一种商业产品,主要用于大学的研究.
世界级的文章,每周发一次.
世界级的文章,每周发一次.